Our iterative design approach.
We take a test and learn approach to design to bring lots of ideas to the table and then iteratively develop and refine those that work. We engage with you to agree on the visual design direction and this will be a parallel workstream to the UX design.
You can have confidence in all of our designs due to the iterative nature of the process, reducing risk for you as a business.

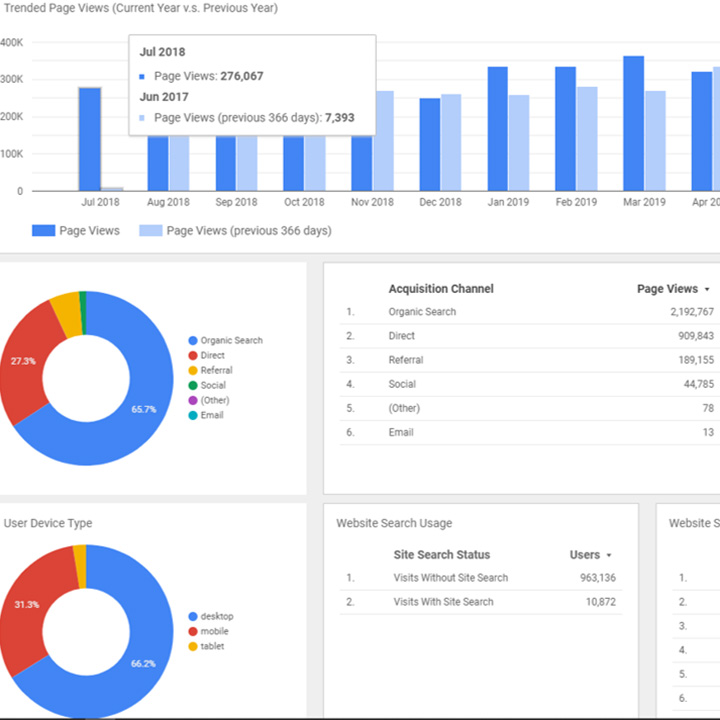
Research & analysis
Market research is conducted by looking at both competitors and apps operating in a similar field. We look at current design trends to ensure we consider the latest paradigms and use inspiration drawn from market leaders to innovate and adapt to the app’s unique product offering as well as potential constraints. We’ll also review any additional research or insight that you have carried out to-date.
This phase provides us with a benchmark as we move through the process.
Workshops
We like to bring you on the journey and it is important we collaborate given our agile approach.
Our initial workshop meetings will be used to cover:
- Any existing knowledge around behaviours, goals or pain points
- Key considerations or constraints e.g.: technical or compliance
- Understanding target users and any specifics around demographic, compatibility and so on
- Invite stakeholders to comment WIP, drive buy-in through the process


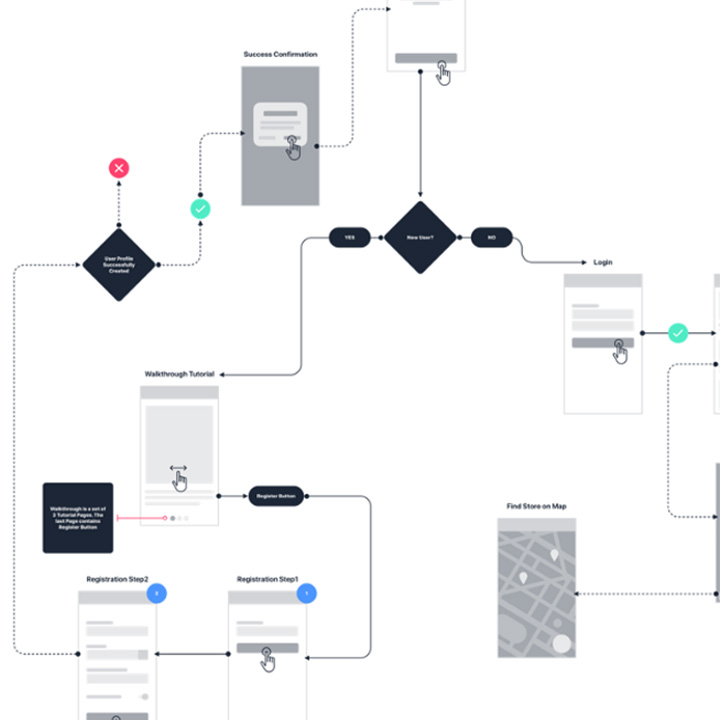
Ideation & user Journeys
We put together our inspiration and map out the app’s features and screens creating a picture of the flows involved and high-level architecture. We establish key personas and ensure these are mapped to the required user journeys. User stories investigate what they do.
These allow us to determine user needs on a component basis and map interactions and UX requirements. We create user journey flows to clearly show the end-to-end user experience.
These will help you understand the overall journey, the impact on users at each stage.
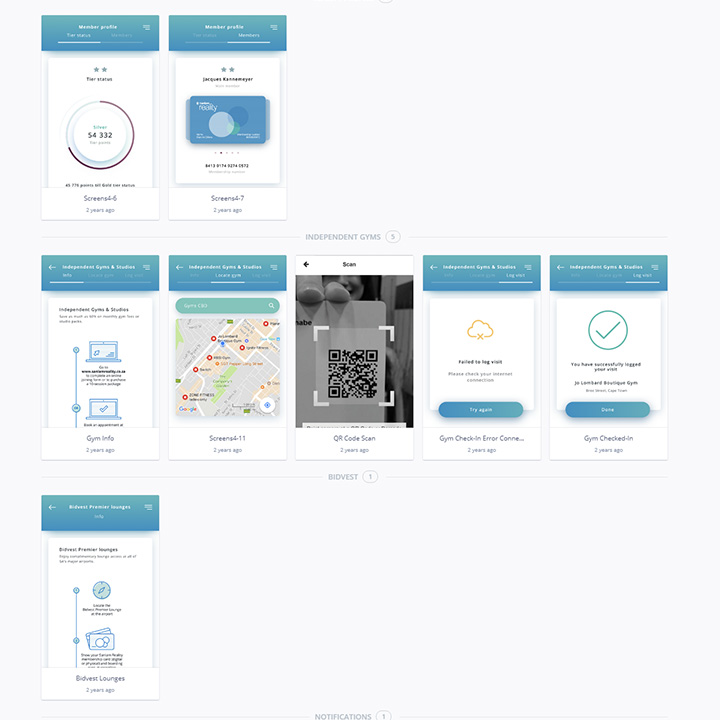
Prototype, test, iterate
We’ll then move into creating low to medium fidelity level wireframes using Adobe XD and prototype these together so that they are interactive building clickable prototypes that allow users to interact. The wireframe is tested within the project team and in some cases, we can also carry our user group testing or use a sample of the consumer base.
Ideas are tested and assumptions are challenged. The UX wireframe is updated throughout until all parties are happy that are features are captured and the app is intuitive to use.


Design evaluation process
Our designs are linked up and made interactive so you get a feel for what the actual app will look and feel. We use InVision to present designs and the interactive “prototype” can then be shared and tested. We’ll continue to collaborate with relevant teams to ensure that our designs are in line with compliance requirements and are technically feasible.
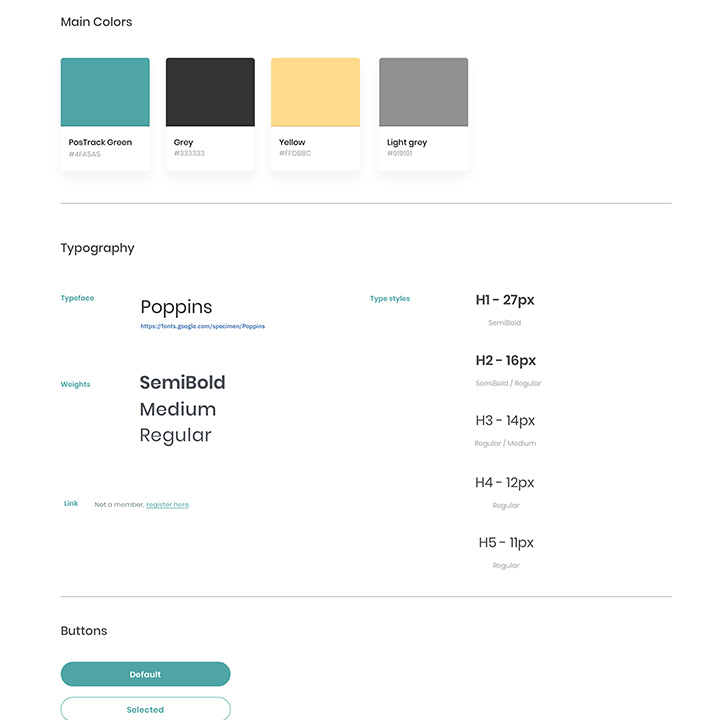
Once designs are agreed, we prepare an app style guide and package assets for development.
Style guide driven solutions
At the end of the design phase, we’ll create a style guide and pattern library which will ensure that designing going forward will be consistent and quicker to do. We identify common tasks and functions that can be abstracted in the overall design and development to form reusable components.
A living style guide is built as a repository for all design patterns, elements and components.